ブログで収益化する場合、ASPの画像付きリンク広告(バナー広告)を記事内に貼ることありますよね。
ブログにそのまま貼り付けると、左寄せになってしまって「見栄えがちょっと…」気になりませんか?
バナー広告を中央寄せにしたい!という方に向けて解決方法を共有します!
「カスタムHTML」に2行追加するだけなので、どのブログテーマにも共通して対応できます。

CCSの知識のない初心者の方でも、コピペするだけで簡単にできちゃいますよ♡
アフィリエイト広告をそのまま貼ると左に寄ってしまう
アフィリエイトの広告リンクをそのまま「カスタムHTML」ブロックに貼り付けると、下のように左に寄ってしまします。
このままでも広告としての機能は変わらないのですが、少々見栄えが良くない。
せっかく書いた記事にバランス悪く貼られた広告はもったいないですよね!
ということで、

アフィリエイト広告を中央寄せに貼りたい
せっかくなら、このように中央に広告を貼れると、バランスが良くなります😊✨
次からは、
どのようにしたら下のように中央寄せになるのか解説していきます。
アフィリエイト広告を中央寄せに貼る方法
アフィリエイト広告を中央に表示させる方法は、カスタムHTMLに、中央に配置させるためのコードを追加するだけです。
Word Pressブログを始めたばかりの初心者の方でも、コピペするだけなので簡単にできてしまします。
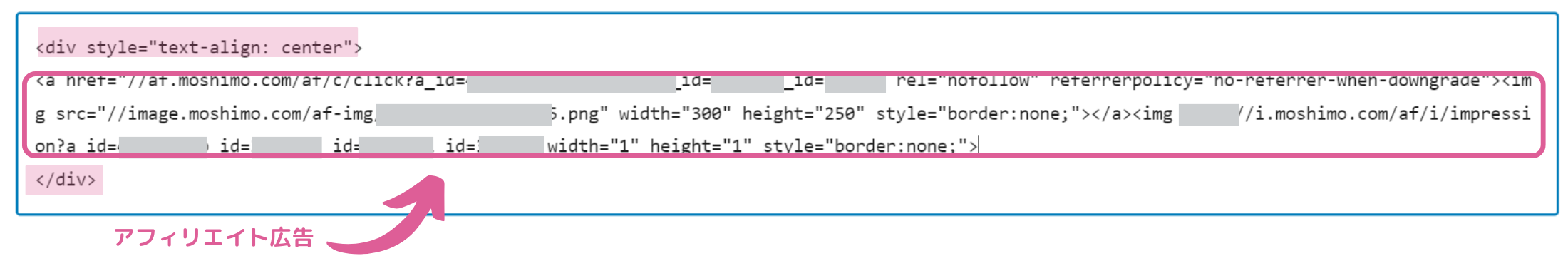
<div style=text-align: center">
【ここにアフィリエイト広告を貼る】
</div>
⇧このように、アフィリエイト広告を <div style=text-align: center">と</div>の2つのコードで挟むだけです。

赤枠で囲われたアフィリエイト広告の前後に <div style="text-align: center"> と </div> で挟んでください!
これで、アフィリエイト広告を中央に寄せることができました。
簡単にコードを入れる工夫をしておく
中央寄せするためのコードを、広告の上下に入れれば簡単に中央寄せ出来ますが、
毎回どこかからこのコードをコピペして持ってくるというのは意外に面倒。
収益化に、作業の効率化や時間短縮は非常に重要ということで、簡単にそのコードを入れられる工夫もしておくと良いですね。
よく使うコードを単語登録する という時短方法をご紹介します。

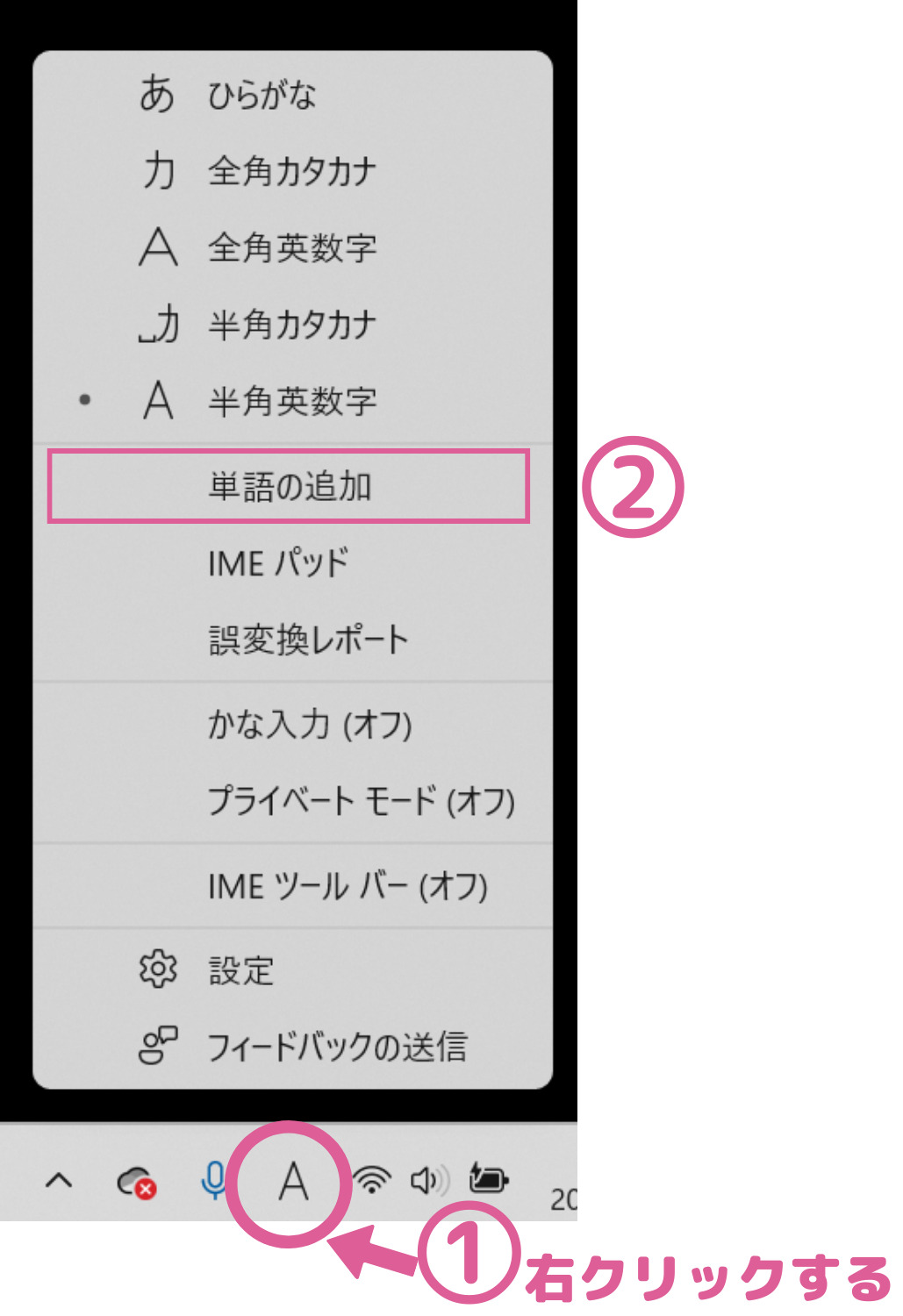
① 画面右下の「A」、「あ」などを右クリック。
② 表示されたメニューから「単語の追加」をクリック。
この画面が開くので、単語登録していきます。

① 「単語」に <div style=text-align: center"></div> を入力します。
② 「よみ」は ここに入れた文字を変換させたときに <div style=text-align: center"></div>が表示されるようにする文字(今回は、センターの 「せ」としました)
③ 「登録」をクリック。
単語登録した後は、「よみ」に入力した文字をPCで入力し、漢字変換してみてください。
<div style=text-align: center"></div> と表示されればOKです!
使用時には、</div>の手前で改行し、アフィリエイト広告を挟みましょう。
まとめ
今回は、そのまま貼ると左寄りになってしまうアフィリエイト広告を、センタリングする方法を解説しました。
<div style=text-align: center">と</div> で広告を挟むことでセンタリングでき、すっきりした記事に仕上がりになります。
⇧このコードを、その都度入力(コピペ)するのは作業効率に影響してしまうため、
PCに「単語登録」することで、時間短縮になり作業の効率化にもつながります。
どちらも簡単にできる便利な機能ですので、ぜひ初心者の方もやってみてください🐶
おすすめ本
「伝える」のではなく「伝わる」にはどうしたらよいかを著した本です。
ブログを書く上でも、読者に「伝わる」ことに意識を向けることが大事。
一方的に伝えるのではなく、自分の伝えたいことを明確にし、相手に伝わるように整理する。
とても読みやすく、分かりやすい本でした。
手元に置いて何度も読み返したくなるおすすめ本です!